文章描述了很多作者的思路,显得繁琐和冗余,若无兴趣请直接下载资源,查阅最终解决方案
==========================最终解决方案==========================
代码静态化已经全部完成(包括面板语言文件),已添加完备的注释,请直接查阅;
下载插件js谷歌翻译插件
代码给出了一个自定义按钮的示例,和原始方式,所有代码均有完整的注释,请放心查阅和修改
先说背景
网站已经使用常见的方式实现中英国际化,即每种语言写一套对应的语言文件,但后期要求实现多国语言国际化,如果还按照之前的方式,工作量大。
且不便于维护,某个词改了统统都要改。
//推荐一个github项目:https://github.com/hujingshuang/MTrans
因此有没有一种简单易用的及时翻译插件,类似于谷歌浏览器自带的翻译工具那种,一点即可全文翻译。
最后在网上找到了一些,要么没有文档介绍,要么就需要npm安装,nodejs支持啥的,但是我对前端并不精通,就继续找,最后找到了谷歌插件(官方已经不再维护更新:https://translate.google.com/manager/website/),简单易用。
使用方法,在页面加入以下代码即可
//更新一下2019-04-10
一个简单的demo,现已整合部分静态资源,加快访问速度,请在文章底部下载
<html>
<body>
我爱你
<!--把button放在右下角,这个是可以随意修改的,你可以改成一个链接一个图片之类的-->
<div id="google_translate_element" style="position:absolute;bottom:10px;right:10px;z-index:2000;opacity:0.7"></div>
<script>
function googleTranslateElementInit() {
new google.translate.TranslateElement(
{
//这个参数不起作用,看文章底部更新,翻译面板的语言
//pageLanguage: 'zh-CN',
//这个是你需要翻译的语言,比如你只需要翻译成越南和英语,这里就只写en,vi
includedLanguages: 'en,zh-CN,hr,cs,da,nl,fr,de,el,iw,hu,ga,it,ja,ko,pt,ro,ru,sr,es,th,vi',
//选择语言的样式,这个是面板,还有下拉框的样式,具体的记不到了,找不到api~~
layout: google.translate.TranslateElement.InlineLayout.SIMPLE,
//自动显示翻译横幅,就是翻译后顶部出现的那个,有点丑,这个属性没有用的话,请看文章底部的其他方法
autoDisplay: true,
//还有些其他参数,由于原插件不再维护,找不到详细api了,将就了,实在不行直接上dom操作
},
'google_translate_element'//触发按钮的id
);
}
</script>
<script src="https://translate.google.cn/translate_a/element.js?cb=googleTranslateElementInit"></script>
</body>
</html>
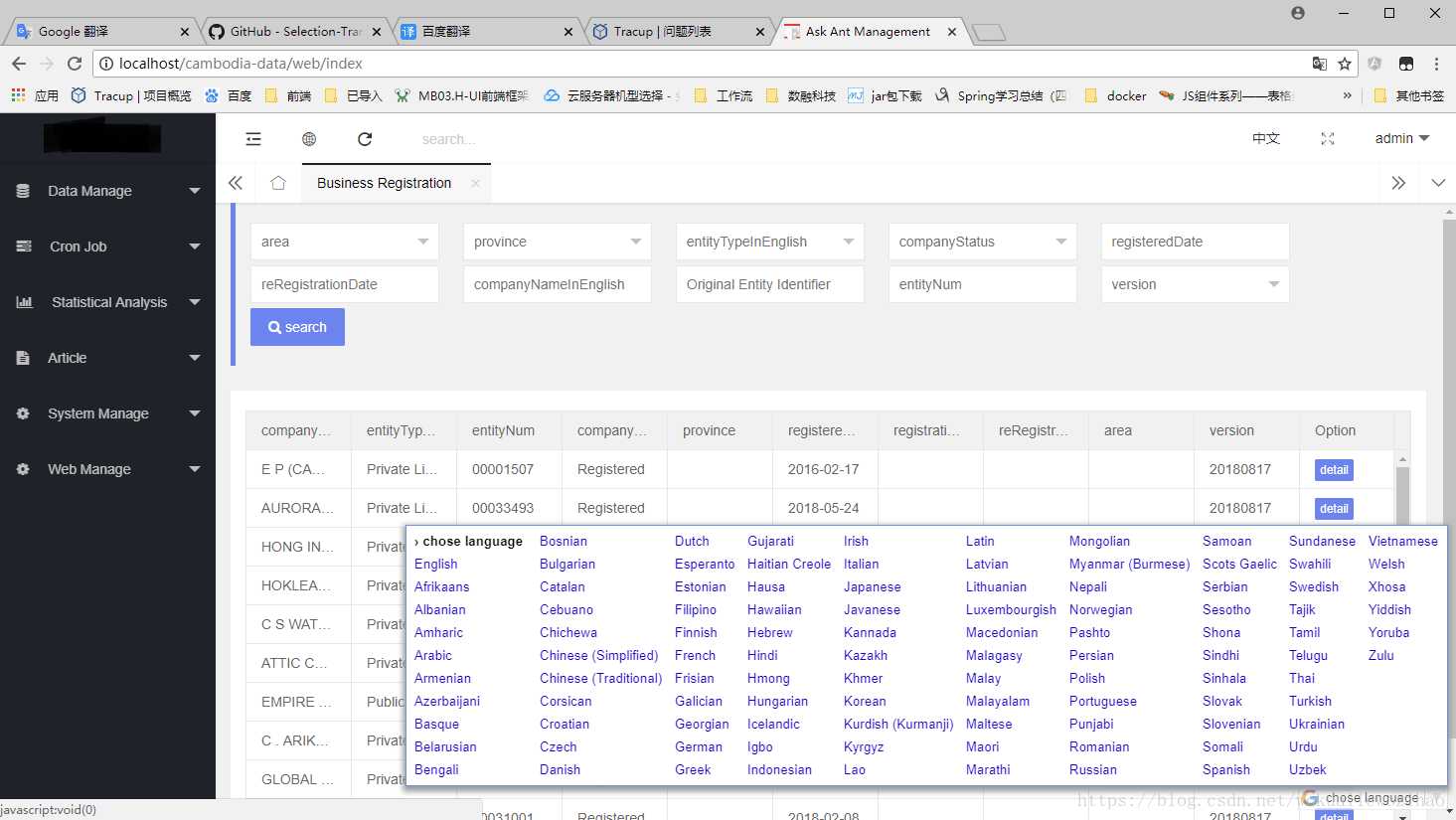
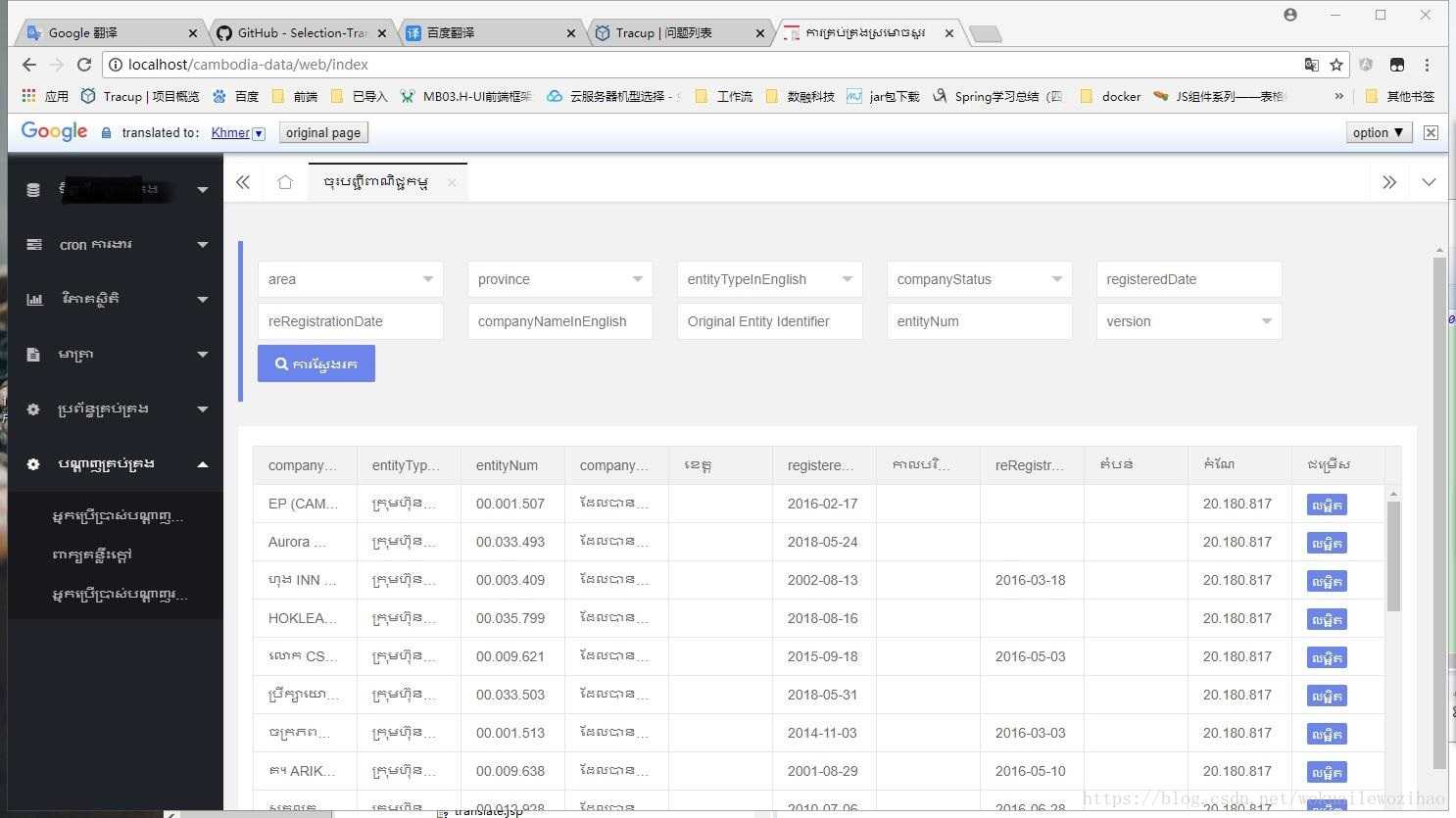
没错,这样就行了,来看看页面效果:
效果非常好。
==========================追更20180914==========================
今天又遇见一个问题,记录下,是关于清除cookie的。
由于原生google翻译插件样式不太友好,所以自己用代码追加覆盖原来的样式,
改成一个工具栏,并且去除原来顶部的操作框(参数autoDisplay:false即可,如无效请看文章底部的其他处理方法),
工具栏html,只是个例子
<div id="toolbox" class="toolbox" @click="hideFeedback()">
<ul @click.stop>
<li id="google_translate_element">
</li>
<li class="qr-code">
<img src="${staticPath}/static/images/app.svg"/>
<p>APP</p>
</li>
<div class="qr-code-wrap">
<img src="${staticPath}/static/images/QR-Code.jpg"/>
</div>
<li @click.capture="toFeedback()">
<img src="${staticPath}/static/images/feedback.svg"/>
<p>Feedback</p>
</li>
<li @click.capture="scrollTop()">
<img src="${staticPath}/static/images/scrolltop.svg"/>
<p>Top</p>
</li>
</ul>
<div id="feedback" v-show="feedbackShow">
<div class="shade-bg"></div>
<div class="signin-wrap">
<div class="signin-container">
<div class="signin-content" @click.stop>
<div class="signin-header">Feedback</div>
<div class="signin-body">
<form class="signin-form">
<label>` + i18n['feedbackContent'] + `</label>
<textarea name="feedbackContent" v-model="feedbackContent" placeholder="please input feedback content..."></textarea>
<div class="submit" @click="feedbackSubmit">` + i18n['button.feedbackSubmit'] + `</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>